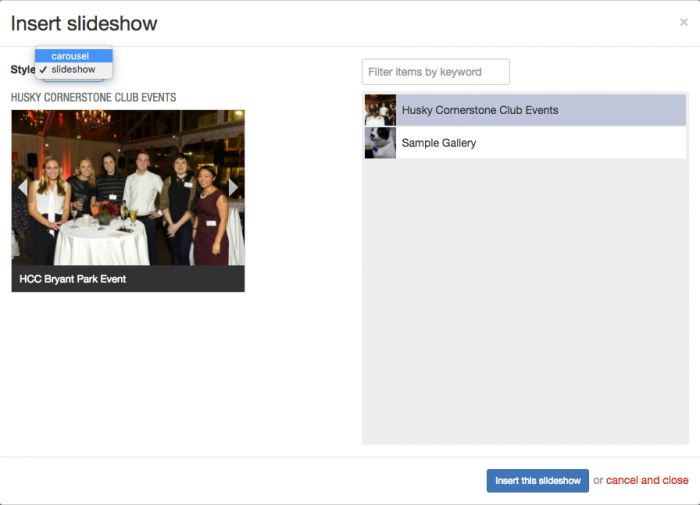
Add galleries to the page by editing the page, clicking the red plus button in the toolbar and selecting “Slideshow”

Gallery examples:
Slideshow gallery
Carousel gallery
Advanced galleries
Once you’ve added the gallery to the page, you can click the source button in the toolbar and edit the gallery widget code. This allows you to do things like:
- Auto play: apply custom class “autoplay”
<arg id="class">autoplay</arg>
- Show dot navigation: apply custom class “dots”
<arg id="class">dots</arg>
- Hide captions: apply custom class “no-captions”
<arg id="class">no-captions</arg>
- Hide arrow navigation: apply custom class “no-arrows”
<arg id="class">no-arrows</arg>
- Hide the gallery title: apply custom class “no-title”
<arg id="class">no-title</arg>
Carousel gallery with “no-captions” Applied
The code for this gallery looks like this:
<widget type="galleries_inline">
<arg id="id">2</arg>
<arg id="type">carousel</arg>
<arg id="class">no-captions</arg>
</widget>